Cách nhúng Google Map vào website chỉ trong 30s – Công Ty TNHH TMDV Giải Pháp Công Nghệ Tùng Phát
Google Maps không còn xa lạ gì với chúng ta nữa, đó là một dịch vụ bản đồ được Google phát triển nhằm thay thể cho các loại bản đồ giấy thông thường như trước kia, giúp người dùng dễ dàng tìm kiếm định vị của địa chỉ một cách nhanh chóng. Riêng đối với các trang web thì chức năng phổ biến nhất đó là hiển thị địa điểm lên website, giúp khách hàng có thể dễ dàng tìm đến trụ sở của công ty. Vậy bạn có biết cách nhúng Google Map vào website hay không. Bài viết này Công ty seo Tùng Phát sẽ trả lời giúp bạn.
Nội Dung Chính
Cón nên nhúng Google Map vào website?
Hiện nay việc có hình ảnh bản đồ của vị trí thì việc kinh doanh của bạn sẽ có nhiều lợi thế hơn so với việc bạn chỉ cho hiện dòng địa chỉ.
Với bản đồ Google Map khi khách hàng truy cập có thể định vị được ngay cách đi tới một công ty, doanh nghiệp nhanh nhất và cho biết bạn đang đi ở đường nào.
Anh / Chị cần tư vấn dịch vụ seo tổng thể uy tín, dịch vụ seo entity chuyên nghiệp hoặc muốn tư vấn quản trị website giá rẻ IB tư vấn miễn phí cho Anh/ Chị

Hãy chọn loại bản đồ có nhiều cách đi, bởi một số chỉ chụp ảnh màn hình vị trí từ Google Maps hay các bản đồ trên mạng. Một số khác thì dùng bản đồ có tính tương tác trực tiếp từ Google Maps vì tính năng này là miễn phí.
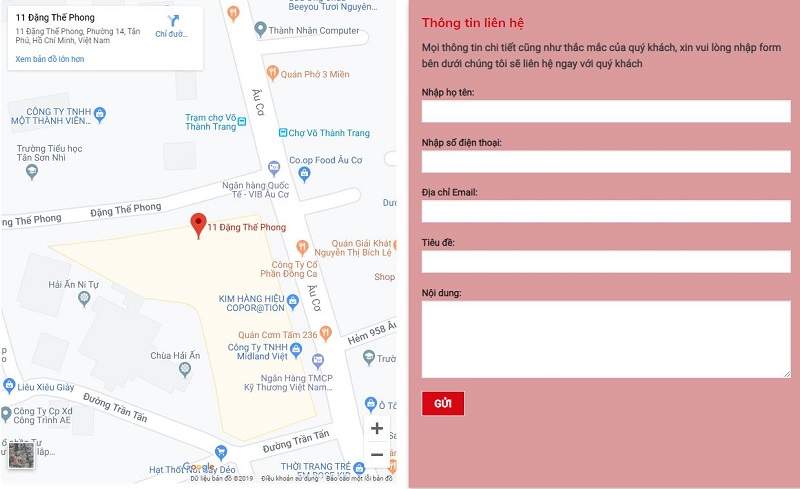
Những lý do bạn nên chèn Google Maps vào website
✅ Có tính tương tác cao, khi khách hàng truy cập vào và di chuyển xung quanh bản đồ để định vị tốt hơn.
✅ Khi bạn chèn bản đồ Google Maps vào website thì khi khách hàng truy cập vào website sẽ biết được tổng quan về địa chỉ công ty bạn.
✅ Google Maps sẽ ghi chú trực quan nhất về địa chỉ, đảm bảo cho bạn sẽ có đầy đủ tính năng của một trang liên hệ và giới thiệu.
✅ Chỉ cần bạn đăng ký địa điểm của mình lên Google thì khách hàng vẫn có thể tìm được địa điểm của công ty bạn chỉ thông qua website.
Tất nhiên là cũng có nhiều dịch vụ bản đồ khác bên cạnh Google Maps, nhưng Google có nhiều lợi thế hơn so với các đối thủ do có lượng người dùng siêu lớn. Hầu hết chúng ta đều quen với cách dùng Google Maps nên cũng không gây khó khăn gì cho họ nếu website bạn có Google Maps.
➡️➡️Báo giá dịch vụ seo google map lên top 1 google với hàng trăm keyword ⬅️⬅️
Cách lấy code để nhúng bản đồ Google Map vào website
Bạn truy cập vào link: friend.com.vn/maps. Sau đó gõ địa điểm bạn cần nhúng vào thanh tìm kiếm.
Bạn sẽ thấy có 3 vạch sọc ngang ở phía góc cao bên trái, bạn sẽ nhấn vào nút đó.

Bạn kéo thanh menu xuống dưới rồi chọn chức năng Chia sẻ hoặc nhúng bản đồ.

Khung bản đồ hiện ra, chọn tab Nhúng bản đồ, bạn có thể chọn kích thước hiển thị bản đồ phóng to, thu nhỏ bản đồ (dùng phím Ctrl + con lăn giữa chuột). Tiếp theo bạn copy đoạn code <ifram scr=” trong ô hoặc nhấn nút Sao chép HTML.
Và cuối cùng bạn dán code này lên bất kỳ đâu trên website mà bạn muốn hiển thị bản đồ. Hoặc có thể bạn vào trong 1 bài viết, 1 trang,… và trong editor đó bạn chọn một văn bản và dán đoạn code đó vào là xong. Với cách này cũng khá đơn giản nhưng nó có nhược điểm là bạn không thể thêm được các thông tin khác vào bản đồ.
Các bước chèn lấy key API Google Maps
Hướng dẫn lấy key Google Maps API cho website. Ở bước này thì cũng hơi khó hiểu nên các bạn làm theo những bước bên dưới của chúng tôi, nếu không thao tác được thì có thể liên hệ đơn vị thiết kế website cũ của bạn để nhờ làm giúp.

• Đăng nhập vào Google bằng tài khoản Google của bạn.
• Truy cập vào Developers Console
• Trong danh sách bạn tìm Google Maps API v3, rồi click vào nút OFF để bật nó lên.
• Đọc điều khoản và đồng ý.
• Trong mục Simple API Access, click vào Create new Server key,…
• Nhập địa chỉ IP của trang web bạn, nếu không biết bạn hãy tra cứu nó.
• Sau đó sao chép văn bản trên dòng “API key:” (không bao gồm tên đó) bởi đây là khóa API của bạn cho bản đồ.
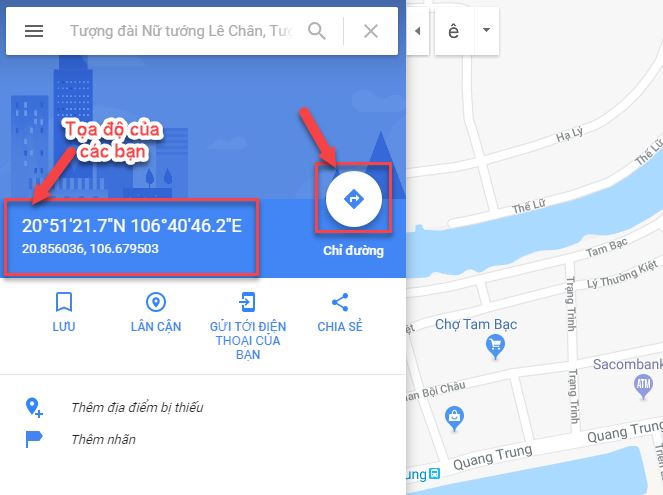
Chuyển địa chỉ thành tọa độ
Để sử dụng Google Maps trên website bạn cần phải có kinh độ và vĩ độ của vị trí. Bạn cũng có thể có những thông tin này từ định vị GPS hoặc sử dụng công cụ online như friend.com.vn (chỉ hỗ trợ các địa chỉ ở Hoa Kỳ).

Chèn Google Maps vào website
Bước 1: Thêm tọa độ bản đồ
Bạn mở trang web và thêm những điều sau vào Head của tài liệu.
Thay đổi phẩn được đánh dấu theo vĩ độ và kinh độ mà bạn đã ghi chú lại ở bước 2.
Bước 2: Thêm các yếu tố bản đồ vào website của bạn
Khi đã thêm hết các yếu tố vào Head của tài liệu mình thì bạn cần định vị bản đồ vị trí trên website. Thực hiện viêc này bằng cách thêm một phần tử DIV với thuộc tính id= “map – canvas”. Lưu ý là tạo kiểu div với chiều cao và chiều rộng cho phù hợp với website bạn.
Bước 3: Upload và kiểm tra
Việc cuối cùng là tải trang của bạn lên và kiểm tra xem bản đồ có hiển thị hay không.
Thêm biểu tượng đánh dấu vào bản đồ
Việc thêm biểu tượng đánh dấu vị trí giúp người dùng biết được nơi họ muốn đến. Để thêm một điểm đánh dấu màu đỏ chuẩn của Google Maps, bạn hãy thêm đoạn mã sau vào dòng lệnh dưới dòng var map = …:
Có thể bạn quan tâm :
hướng dẫn kiểm tra tốc độ website với 5 công cụ cực HOT
cách tối ưu tốc độ website wordpress load nhanh hơn
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Cách tìm file tải xuống trên thiết bị Android – friend.com.vn
- Lệnh Pe trong cad, hướng dẫn lệnh nối line thanh polyline trong autocad
- Danh sách nhạc trẻ bất hủ thời 8x 9x hay nhất, list karaoke
- Tool Đào Bitcoin Bằng Gpu – Hướng Dẫn Cách Đào Ethereum Bằng Laptop
- Cách tính sinh con trai theo tuổi bố mẹ chuẩn nhất – friend.com.vn
Bài viết cùng chủ đề:
-
Cách giới hạn băng thông wifi trên router Tplink Totolink Tenda
-
Sự Thật Kinh Sợ Về Chiếc Vòng Ximen
-
"Kích hoạt nhanh tay – Mê say nhận quà" cùng ứng dụng Agribank E-Mobile Banking
-
Nên sử dụng bản Windows 10 nào? Home/Pro/Enter hay Edu
-
Cách gõ tiếng Việt trong ProShow Producer – Download.vn
-
Phân biệt các loại vạch kẻ đường và ý nghĩa của chúng để tránh bị phạt oan | anycar.vn
-
Câu điều kiện trong câu tường thuật
-
Gỡ bỏ các ứng dụng tự khởi động cùng Windows 7
-
Cách xem, xóa lịch sử duyệt web trên Google Chrome đơn giản
-
PCI Driver là gì? Update driver PCI Simple Communications Controller n
-
Sửa lỗi cách chữ trong Word cho mọi phiên bản 100% thành công…
-
Cách reset modem wifi TP link, thiết lập lại modem TP Link
-
Thao tác với vùng chọn trong Photoshop căn bản
-
Hình nền Hot Girl cho điện thoại đẹp nhất
-
Cách nhận dạng đồ thị hàm số mũ và logarit, bậc nhất, bậc 2, 3, 4
-
Chơi game kiếm tiền thật trên mạng uy tín 2021 – Nghialagi.org



