Cách kẻ khung, tạo khung viền bằng Photoshop
Để kẻ khung tạo khung viền bằng Photoshop các bạn có thể làm theo các bước hướng dẫn sau đây của friend.com.vn chúng tôi để học được phương nhanh nhất, mau chóng tạo được khung, viền cho bức ảnh của mình.

Có hai kiểu tạo khung viền mà ThuThuatPhanMem sẽ hướng dẫn cho các bạn ngày hôm nay đó là tạo khung viền bên ngoài ảnh và tạo khung viền ngay trên nền bức ảnh.
1. Tạo khung viền bên ngoài ảnh
Với kiểu tạo viền này ta có thể tạo một khung viền ngay sát mép nhưng nằm đè lên nội dung của bức ảnh, các bạn có thể tham khảo phương pháp này trong bài hướng dẫn bên: Cách tạo viền cho ảnh trong Photoshop
Hoặc một phương pháp tạo viền khác đó là các bạn tạo một khung viền bao bọc hẳn bên ngoài bức ảnh mà không hề chèn lên nội dung bức ảnh. Chúng ta sẽ sử dụng Canvas Size để tạo khung viền kiểu này.
Để làm rõ hơn một chút về Canvas Size thì các bạn có thể hiểu rằng nó là chức năng thay đổi kích cỡ của bức ảnh, chúng ta sẽ lợi dụng chức năng này để tạo ra một khoảng trống bao bọc xung quanh bức ảnh từ đó hình thanh lên đường viền quanh ảnh mà ThuThuatPhanMem đã nói ở trên. Để làm được việc đó các bạn có thể đi theo các bước sau:
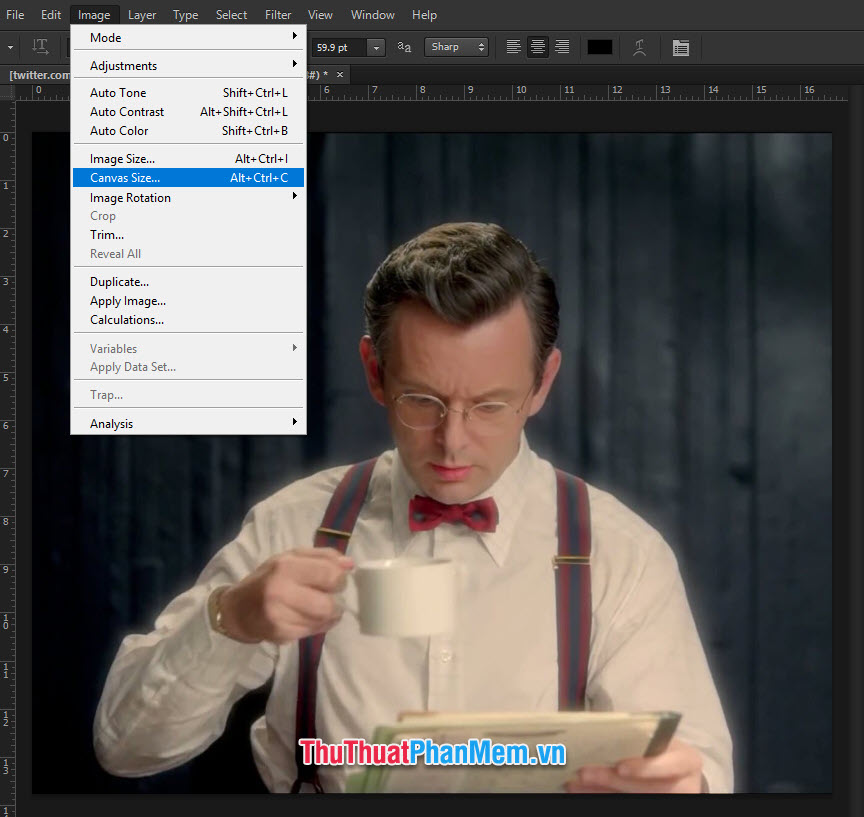
Đầu tiên các bạn click vào Image trên thanh công cụ sau đó chọn Canvas Size trong danh sách hiển thị. Hoặc các bạn cũng có thể sử dụng tổ hợp phím Alt Ctrl C để sử dụng chức năng tương tự.

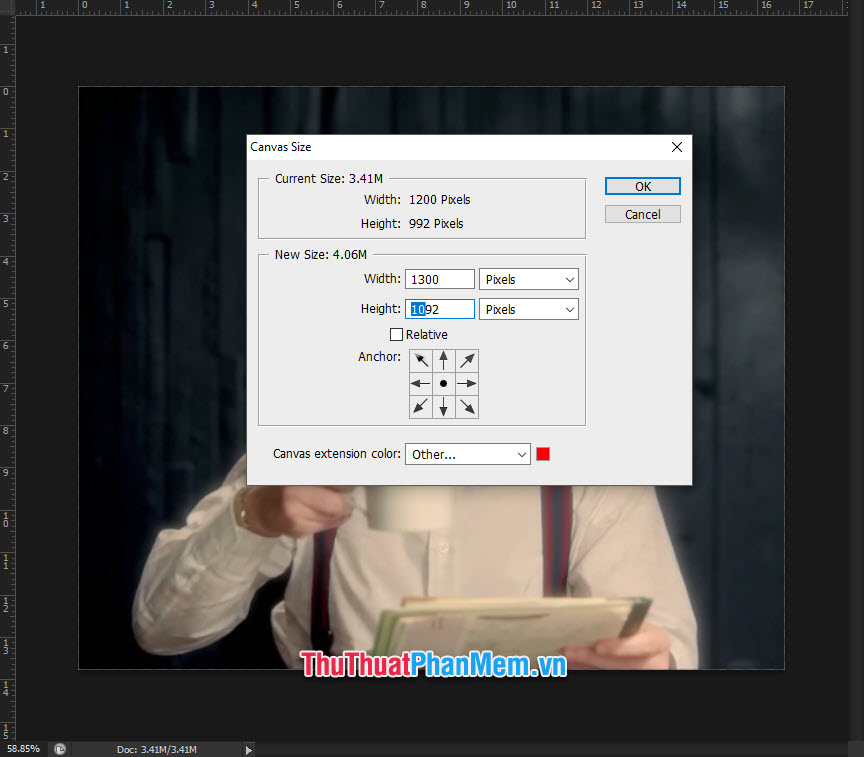
Ô cửa sổ Canvas Size sẽ xuất hiện. Các bạn thay đổi các thông số của Width và Height. Các bạn đổi đơn vị đo thành đơn vị thích hợp nhất, có thể để là Inches, Centimetes hoặc Milimeters đều là các đơn vị đo mà chúng ta quen thuộc. Nhưng ThuThuatPhanMem khuyên các bạn nên để đơn vị đo là Pixels để chúng ta có thể ước lượng được kích cỡ của khung viền so với cả bức ảnh.
Sau khi chúng ta thay đổi đơn vị xong thì chúng ta thay đổi chỉ số chiều dài và chiều rộng của bức ảnh. Ta tăng đều hai đơn vị lên với một con số cố định. Ở kích cỡ bức ảnh cũ ta có chiều dài Width là 1200 và chiều cao Height là 992, khung viền tạo ra có kích cỡ bằng khoảng 1/10 kích cỡ của khung hình là ổn nhất vậy nên chúng ta sẽ tăng Width và Height mỗi bên 100 đơn vị.

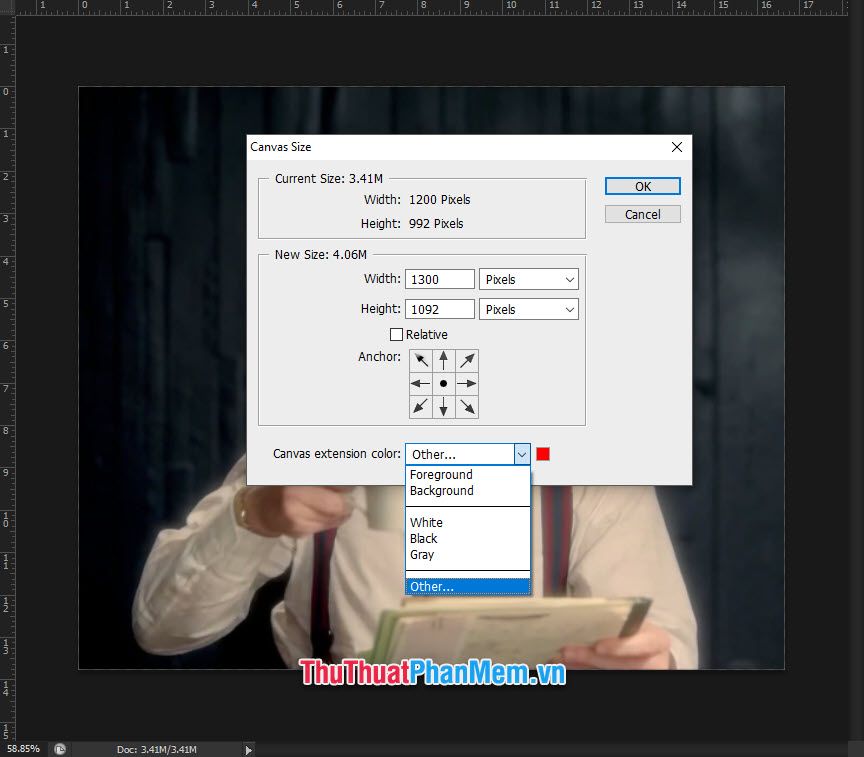
Tiếp đó là chọn màu cho khung viền, các bạn click vào Canvas extention color. Có sẵn ba màu cố định là White (trắng), Black (đen) và Gray (xám). Nhưng nếu các bạn không ưng ý những màu sắc này thì có thể click vào Other.

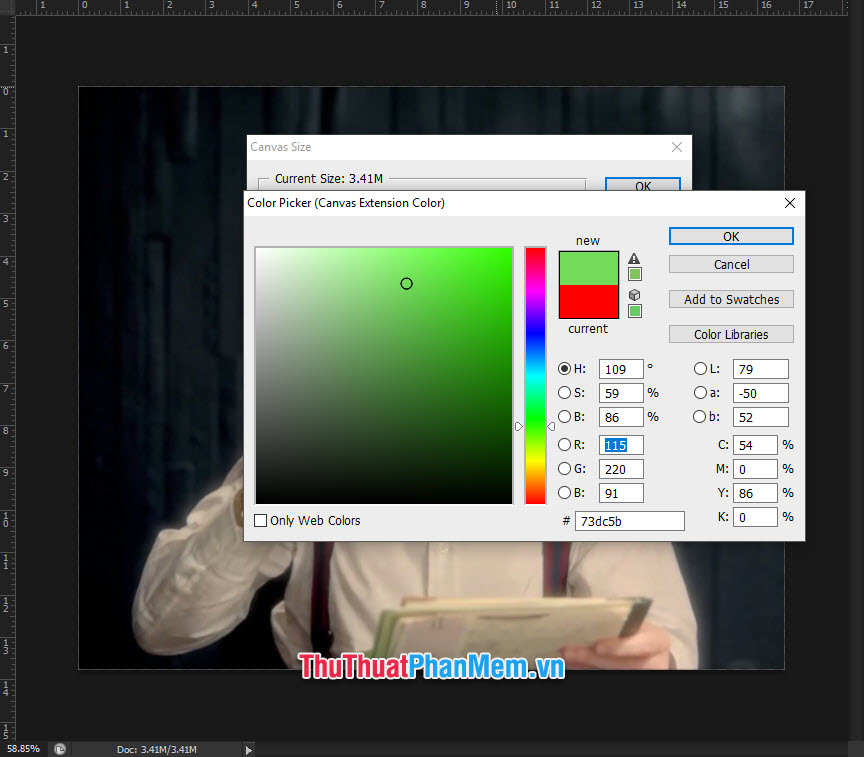
Các bạn chọn màu trong bảng Color Picker.

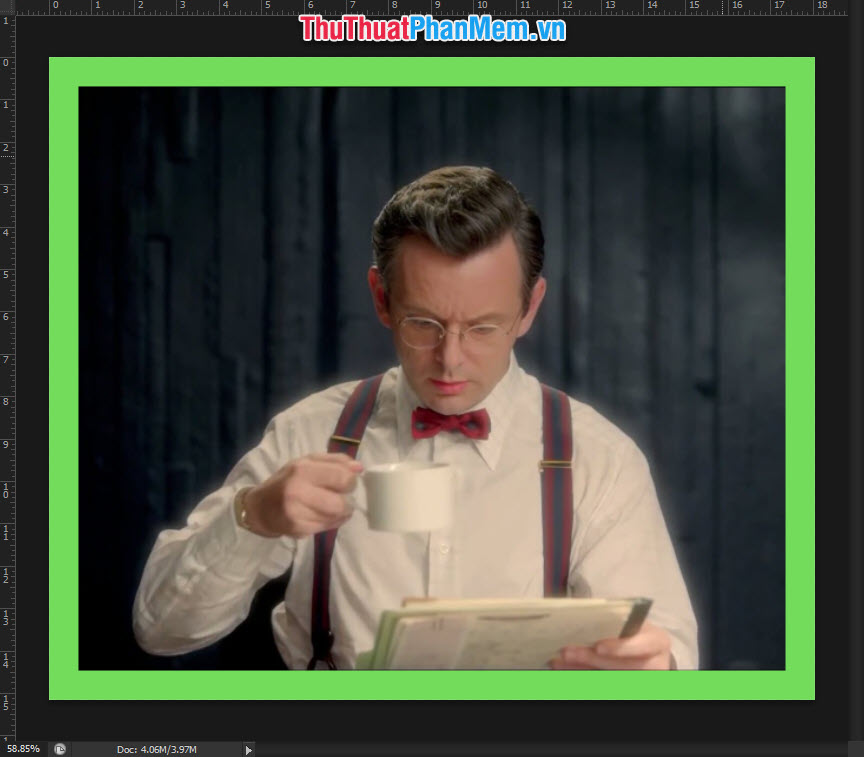
Sau cùng các bạn bấm vào OK để xác nhận các cài đặt đã thay đổi, các bạn sẽ nhận được một bức ảnh có viền bao bọc ngoài như hình dưới đây.

2. Tạo khung viền trên nền bức ảnh
2.1. Tạo khung viền bằng cách sử dụng Stroke
Với phương pháp sử dụng Stroke, chúng ta sẽ tạo đường viền bao quanh một layer nhất định, từ đó có thể tạo thành khung viền tùy chọn cho bạn sử dụng. Ở đây trong ví dụ ThuThuatPhanMem chỉ hướng dẫn các bạn tạo một khung viền hình chữ nhật trên phần mềm Photoshop CS6.
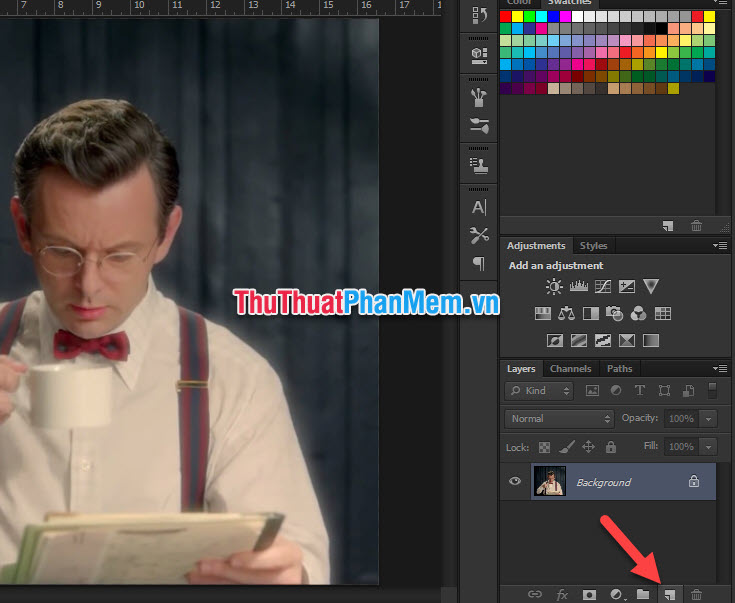
Đầu tiên các bạn cần phải tạo một layer hình trước, các bạn click vào biểu tượng New Layers ở khay quản lý layer để tạo một layer mới.

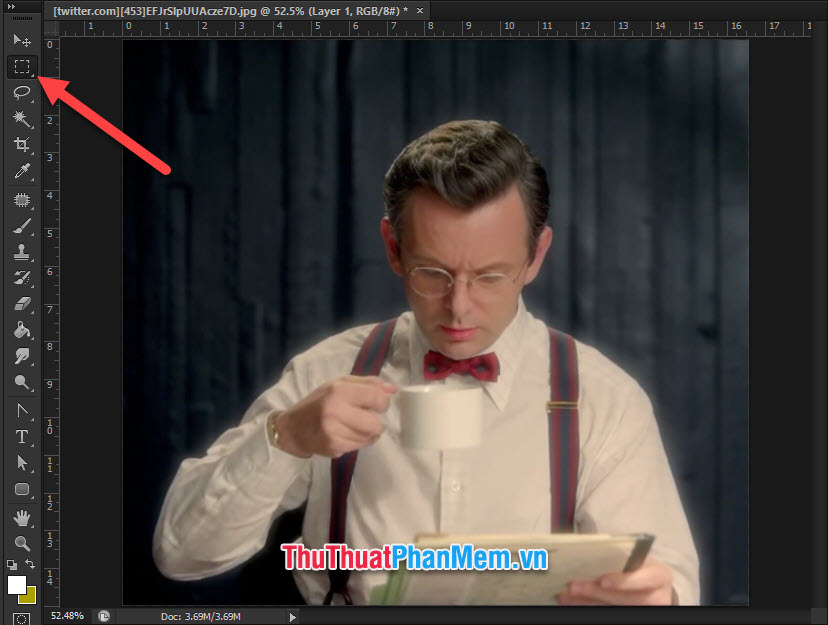
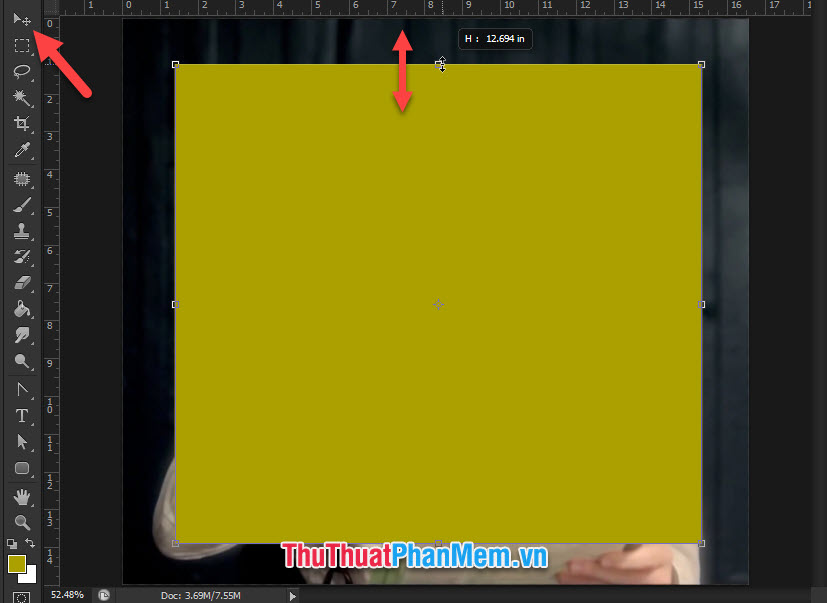
Các bạn chọn biểu tượng Rectangular Marquee Tool (phím tắt M) trên thanh công cụ.

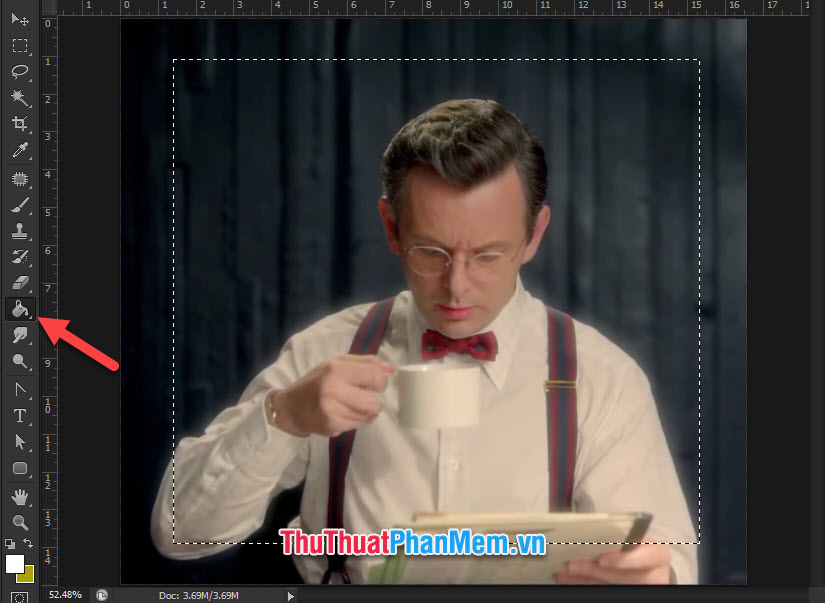
Các bạn bấm vào kéo chuột tạo một hình chữ nhật vừa với kích thước nằm trong khung viền mà bạn muốn tạo. Sau đó chọn biểu tượng Paint Bucket Tool (phím tắt G).

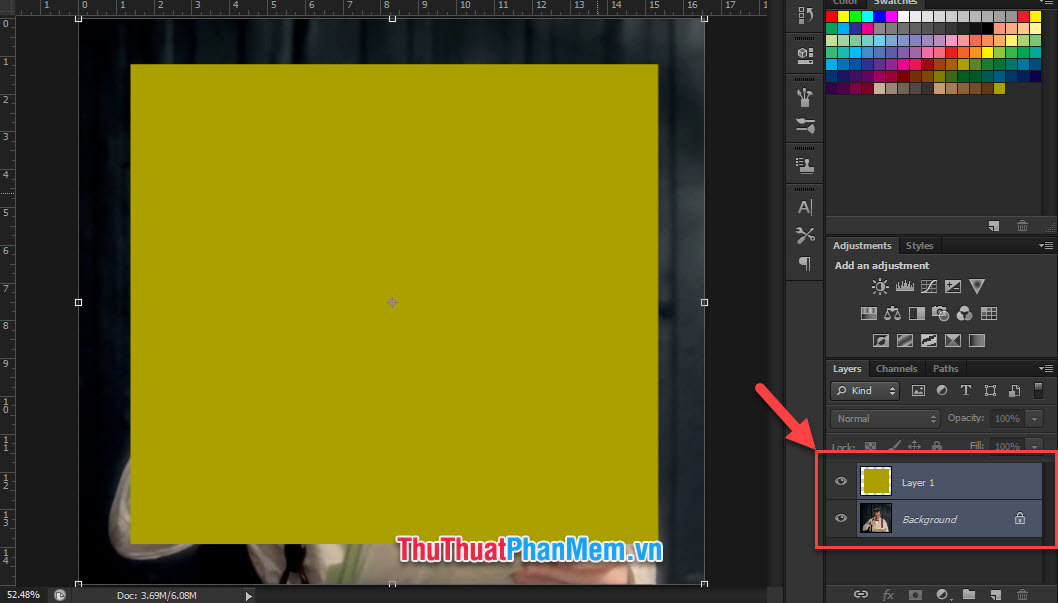
Các bạn click chuột vào trong vị trí đã tạo để phủ một màu cho nó (không quan trọng là màu gì, chỉ cần tạo khoảng màu để xác định hình dạng của Layer). Sau khi tô màu xong, các bạn sử dụng tổ hợp Ctrl D để xóa vùng chọn.
Giờ các bạn đã có một layer hình, các bạn có thể chỉnh sửa lại kích cỡ của nó bằng cách click vào biểu tượng Move Tool (phím tắt V), khi đó xung quanh layer của các bạn sẽ xuất hiện một đường viền tứ giác cho phép các bạn hiệu chỉnh độ dài độ rộng của layer.
Sau đó ấn Enter để xác nhận cái thay đổi vừa cài đặt.

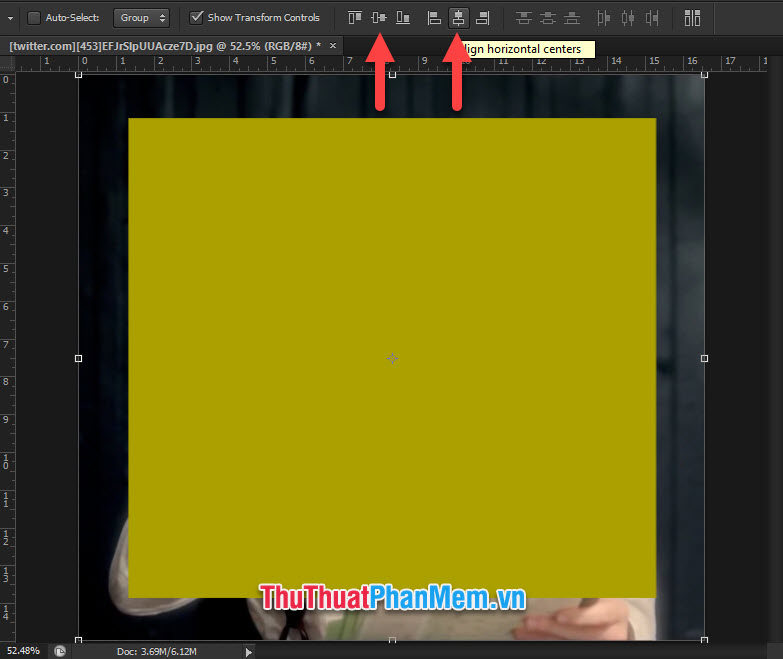
Tiếp đó để căn chỉnh layer hình này trên layer gốc, các bạn bôi đen cả hai layer bằng cách bấm giữ phím Ctrl trên bàn phím và click chuột chọn hai layer.

Các bạn bấm vào hai biểu tượng căn giữa theo chiều dọc và căn giữa theo chiều ngang để có thể căn chỉnh layer hình ở ngay chính giữa layer gốc.

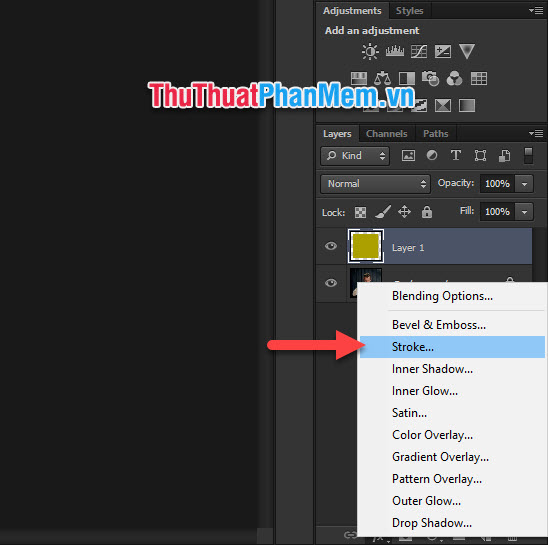
Tiếp đó các bạn nhìn xuống vị trí bên dưới danh sách các layer, các bạn sẽ thấy một biểu tượng có chữ fx, đây là biểu tượng Add a layer style để chúng ta có thể tạo các tương tác khác nhau trên layer đã chọn.
Các bạn chọn Stroke trên danh sách tùy chọn vừa hiển thị.

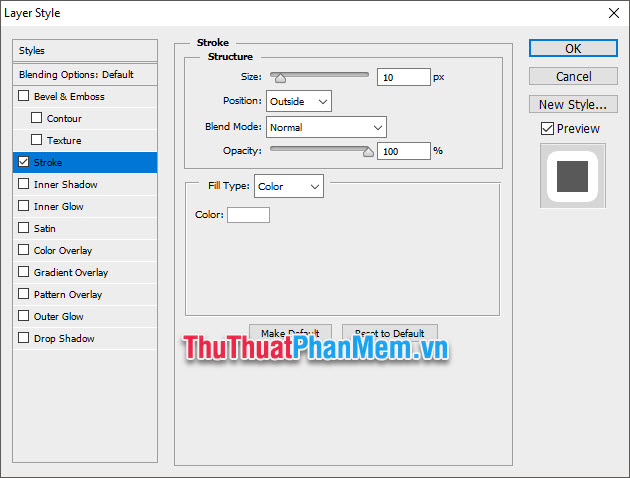
Bảng hiển thị Layer Style sẽ xuất hiện. Hiện giờ các bạn có thể điều chỉnh các thông số liên quan để tạo nên một khung viền mà mình muốn.
Cái đầu tiên cần để ý tới là Size, đây là sẽ là kích cỡ độ dày của khung viền bạn muốn tạo. Các bạn có thể tùy chỉnh theo ý muốn, và có thể nhìn trực tiếp độ to nhỏ của nó trên bức ảnh chính của mình (vì khi tích dấu vào Preview các thay đổi trong Layer Style sẽ hiển thị trực tiếp luôn hình vẽ để người dùng có thể cảm nhận trực quan nhất).
Tiếp đó các bạn chỉnh sửa Position, có ba lựa chọn Outside, Inside và Center. Trong đó:
– Outside: đường viền sẽ bao bọc bên ngoài của layer đã chọn.
– Inside: đường viền sẽ nằm trong phạm vi layer đã chọn, ngay sát mép ngoài.
– Center: kết hợp cả hai cái trên, đường viền sẽ nằm ngay trên đường mép của layer, đường mép đó sẽ là đường chính giữa của đường viền.
Tiếp đó các bạn điều chỉnh Opacity. Đây là điều chỉnh độ hiển thị của đường viền. Nếu các bạn để hiển thị là 100% thì đường viền sẽ hiển thị hoàn toàn, càng giảm % thì đường viền sẽ càng trong suốt.
Cuối cùng các bạn điều chỉnh Color là chọn màu của viền.

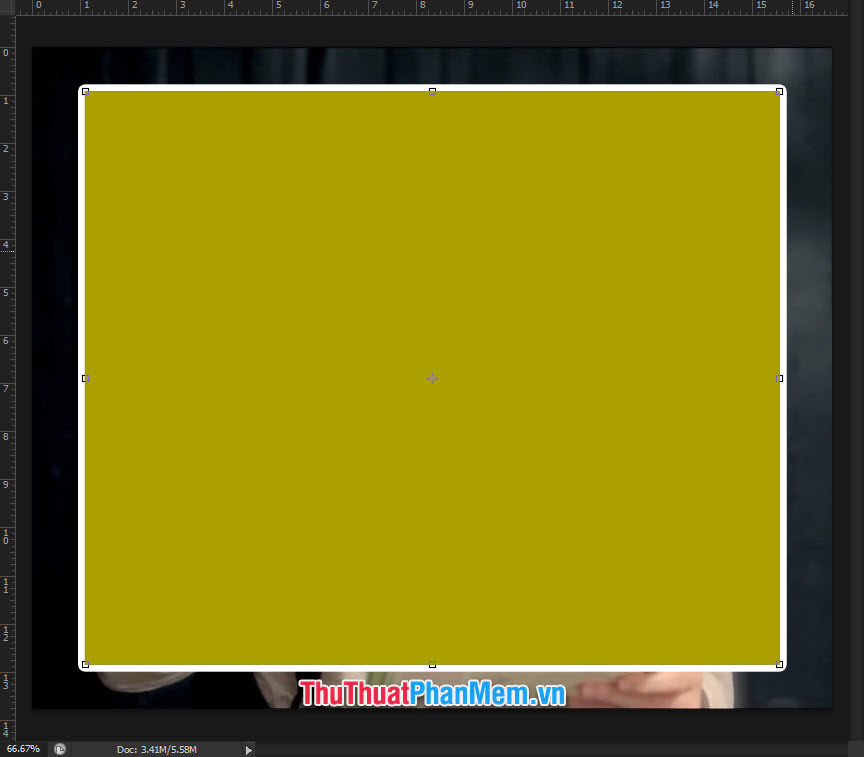
Xong xuôi tất cả các bạn bấm vào OK để xác nhận và sẽ có được kết quả như hình dưới đây. Như các bạn thấy theo những thông số trên thì ThuThuatPhanMem đã tạo được một đường viền khung dày 10pt bao quanh layer lựa chọn.

Nhưng tới đó thì vẫn chưa đủ để tạo một khung viền vì vẫn còn phần màu ở chính giữa, một khung viền thì không thể có hình ở chính giữa để che hết đi nội dung chính được. Chúng ta cần phải làm cho hình đó biến mất.
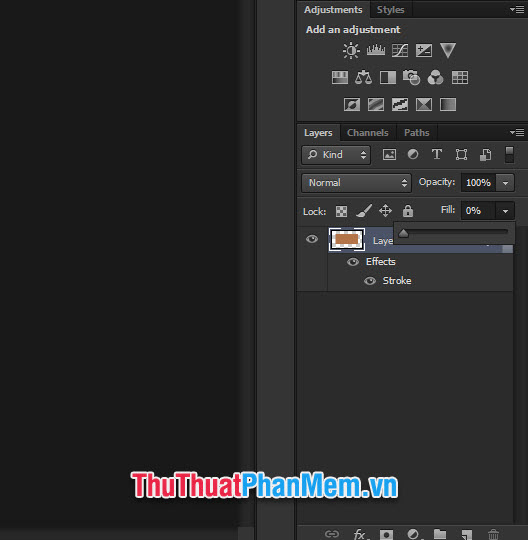
Các bạn chỉnh Fill của layer này xuống mức 0% để layer của bạn trở nên hoàn toàn trong suốt. Các bạn có thể chỉnh Fill này bằng cách click vào layer cần thiết, các bạn sẽ thấy hai chỉ số ở phía trên góc là Opacity và Fill.
Opacity là điều chỉnh độ hiển thị của cả cái layer bao gồm Style – chính là viền khung mà chúng ta vừa tạo. Fill là độ hiển thị của layer gốc.

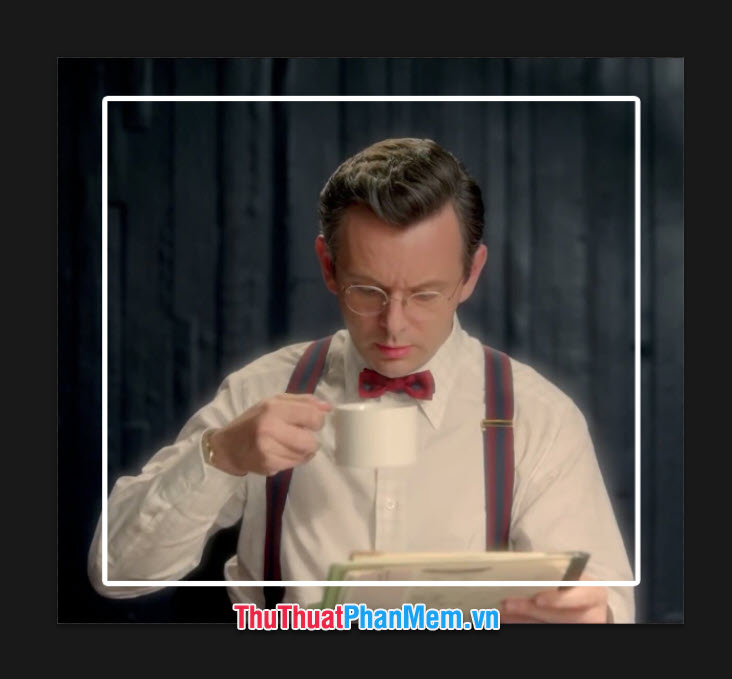
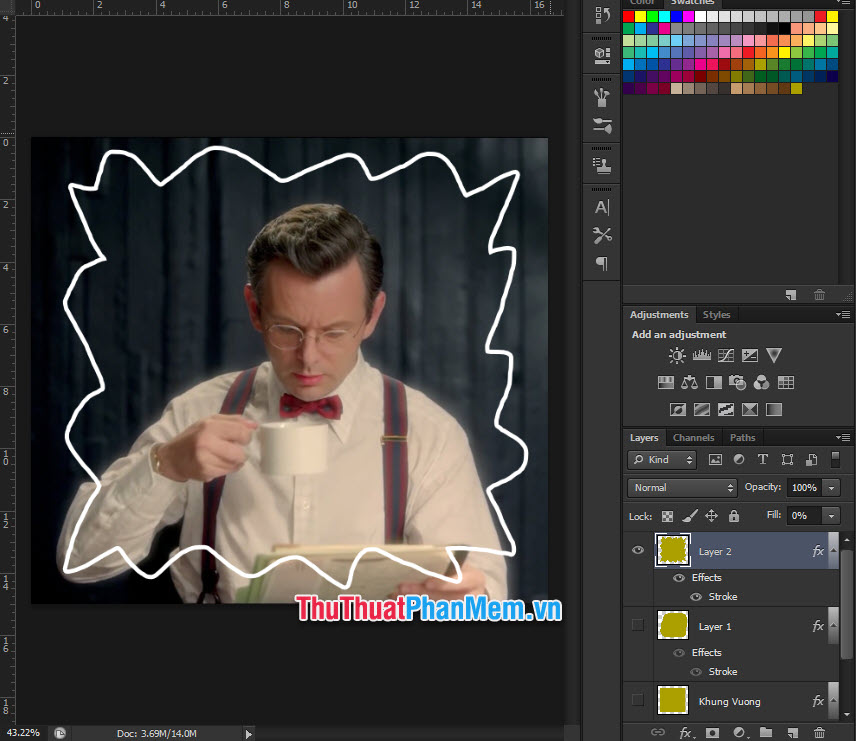
Kết quả các bạn nhận được sẽ như hình dưới đây, một đường khung viền có hình dáng bao quanh layer đầu tiên các bạn đã tạo.

Từ đó các bạn có thể thấy, khung viền được tạo này có thể tự do biến đổi theo hình dáng layer mà các bạn tạo dựng. Và các bạn có thể tạo được những khung viền rất đa dạng theo hình dáng layer.

2.2. Tạo khung viền bằng cách sử dụng Rectangle Tool
Với phương pháp này chúng ta có thể trực tiếp tạo được đường viền luôn nhưng hình dạng nó sẽ là kiểu cố định sẵn và không thể thiên biến như cách dùng Stroke ở trên.
Sử dụng Rectangle Tool đơn giản
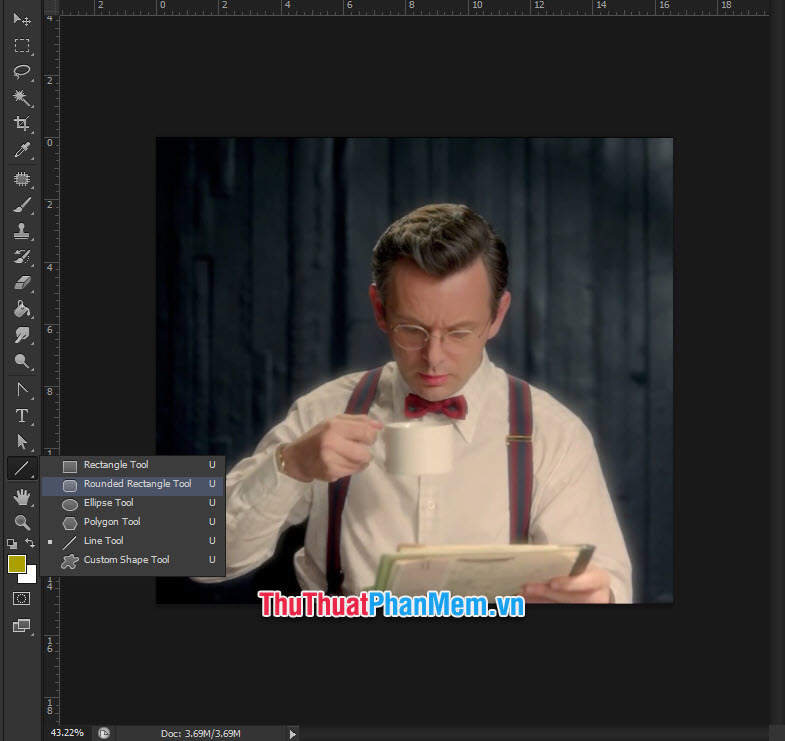
Photosho cung cấp 4 kiểu tạo hình đơn giản cho Rectangle Tool đó là hình chữ nhật/hình vuông, hình tức giác vót góc, hình tròn/hình elip và hình lục giác. Các bạn chỉ cần click chuột phải vào biểu tượng Rectangle Tool để lựa chọn các hình dạng tương ứng.
Ở đây ThuThuatPhanMem sẽ lựa chọn hình elip để làm ví dụ.

Sau khi lựa chọn hình dạng, các bạn tiếp tục điều chỉnh các thông số khác để có thể tạo ra một đường viền vừa ý.
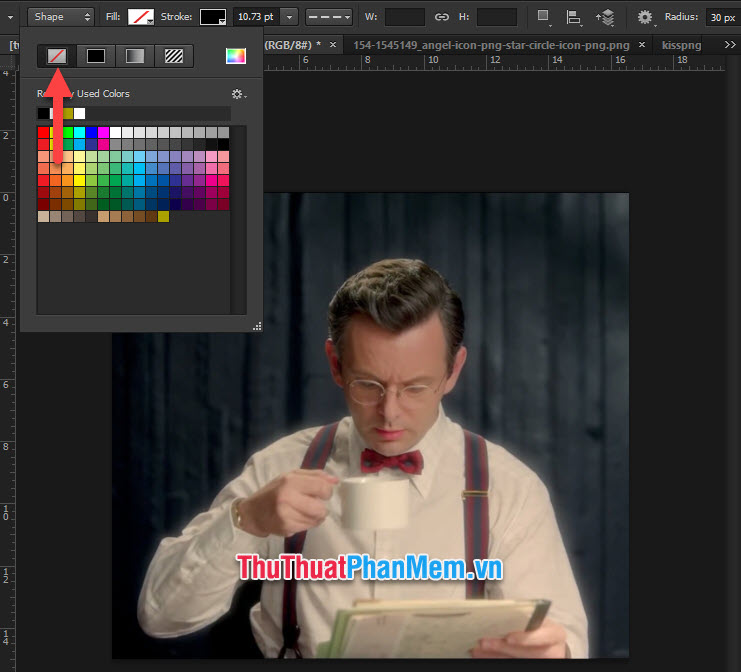
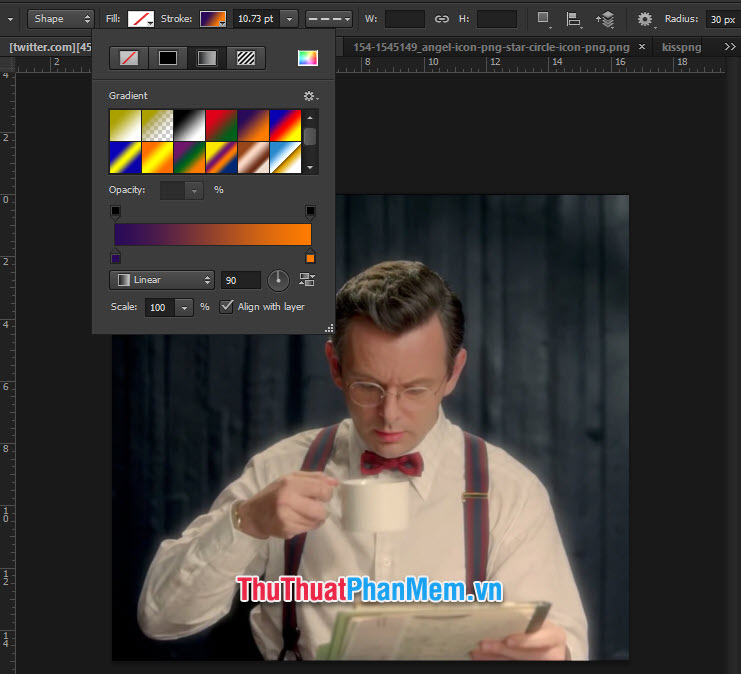
Với Fill, các bạn lựa chọn Solid Color (biểu tượng hình chữ nhật bị gạch chéo đỏ).

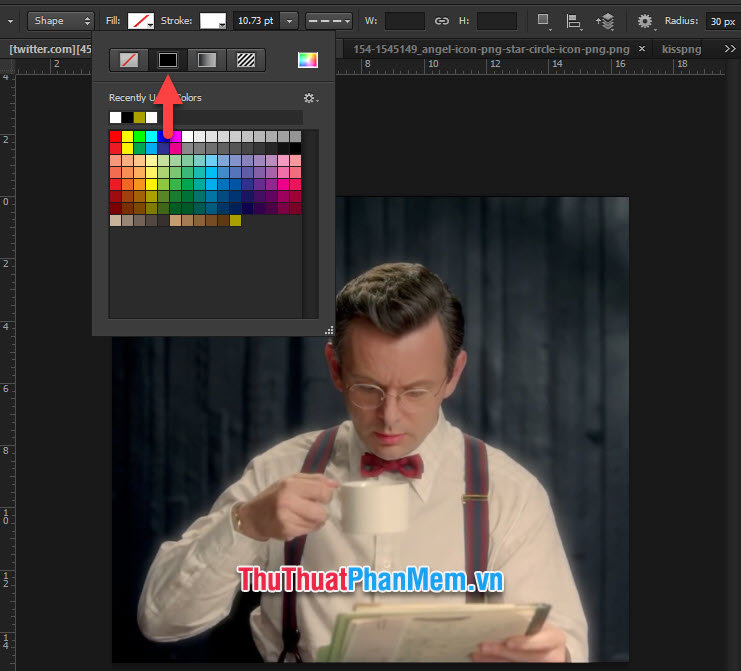
Với Stroke, các bạn lựa chọn màu sắc muốn tạo cho khung viền.

Hoặc nếu không muốn một dạng khung viền màu sắc đơn điệu thì các bạn có thể click vào Gradient bên cạnh và lựa chọn các màu sắc chuyển đổi vừa ý.

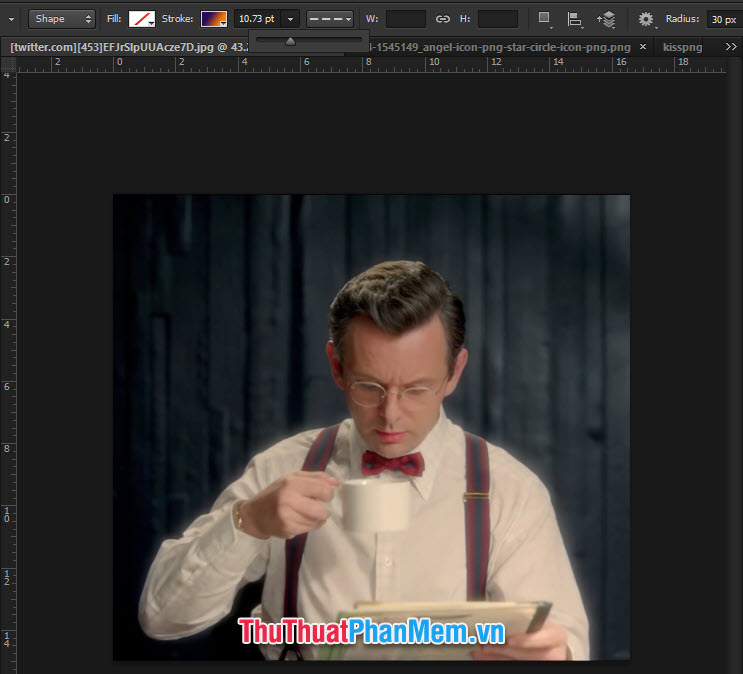
Tiếp đó các bạn lựa chọn độ dày cho khung viền.

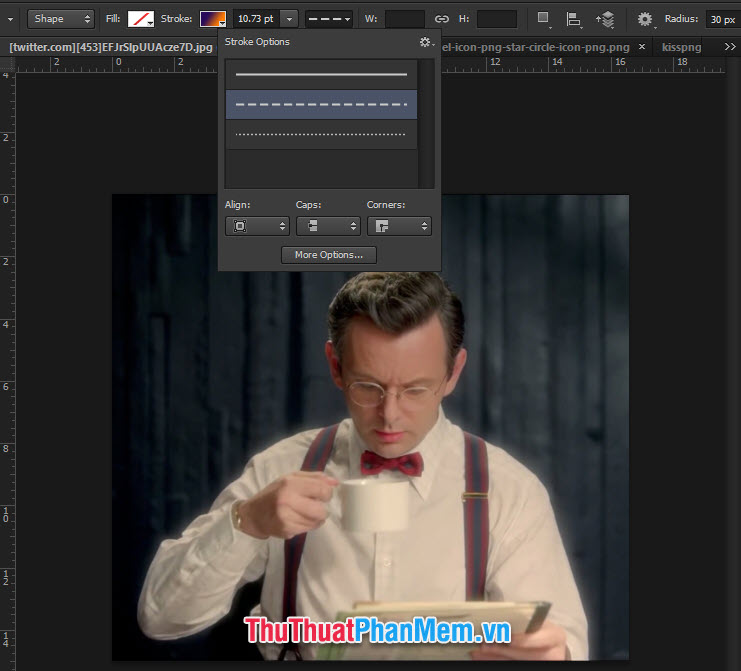
Cuối cùng các bạn chọn kiểu khung viền, có thể là một đường khung kẻ liền liên tiếp hoặc đường đứt quãng hoặc đường chấm bi.

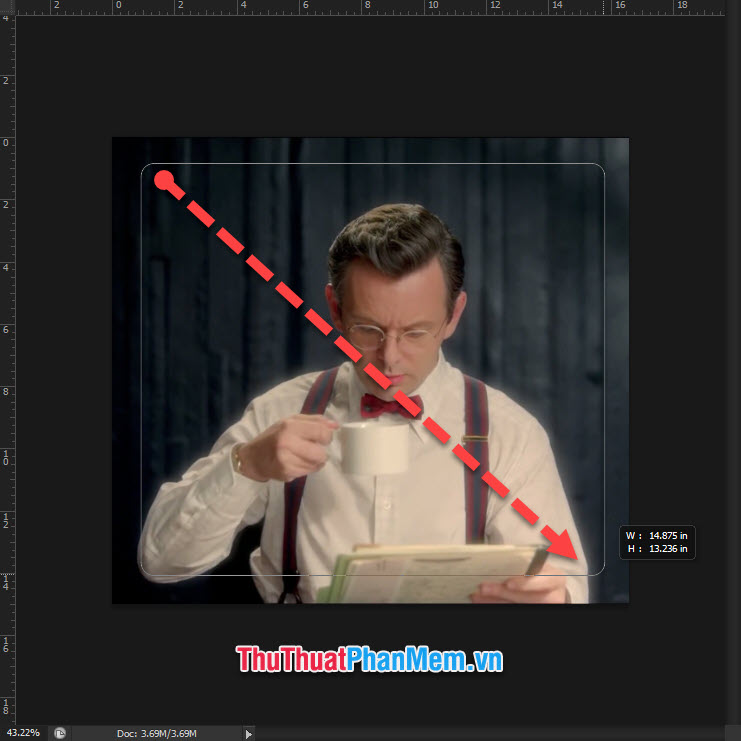
Tiếp đó các bạn sử dụng chuột để kéo hình tạo đường khung viền, có thể tùy ý điều chỉnh để hình dáng to nhỏ phù hợp.

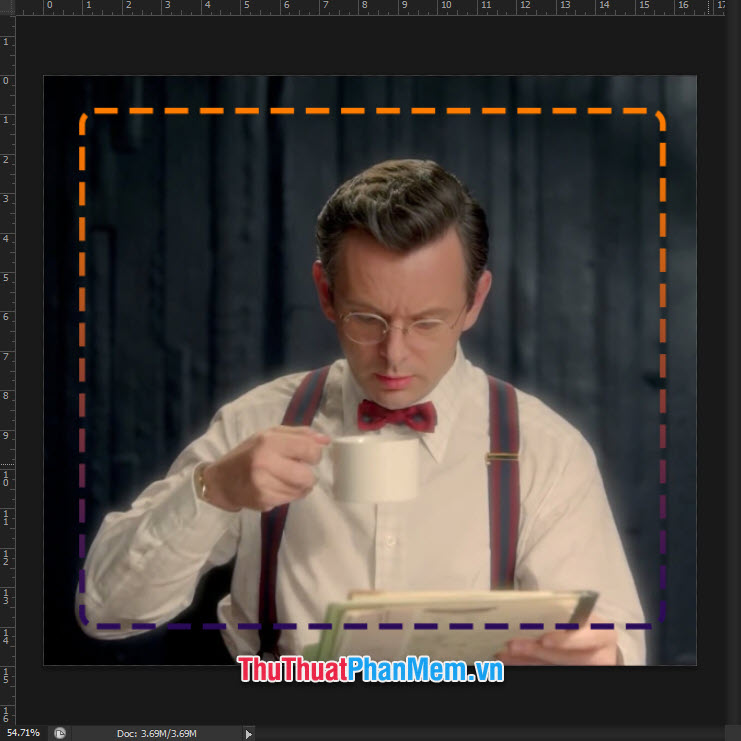
Kết quả các bạn sẽ nhận được khung viền như hình dưới đây:

Với dạng khung viền này, các bạn cũng có thể sử dụng chức năng Move Tool để điều chỉnh lại vị trí và kích thước cho khung viền của mình.
Sử dụng Custom Shape Tool tạo khung có sẵn
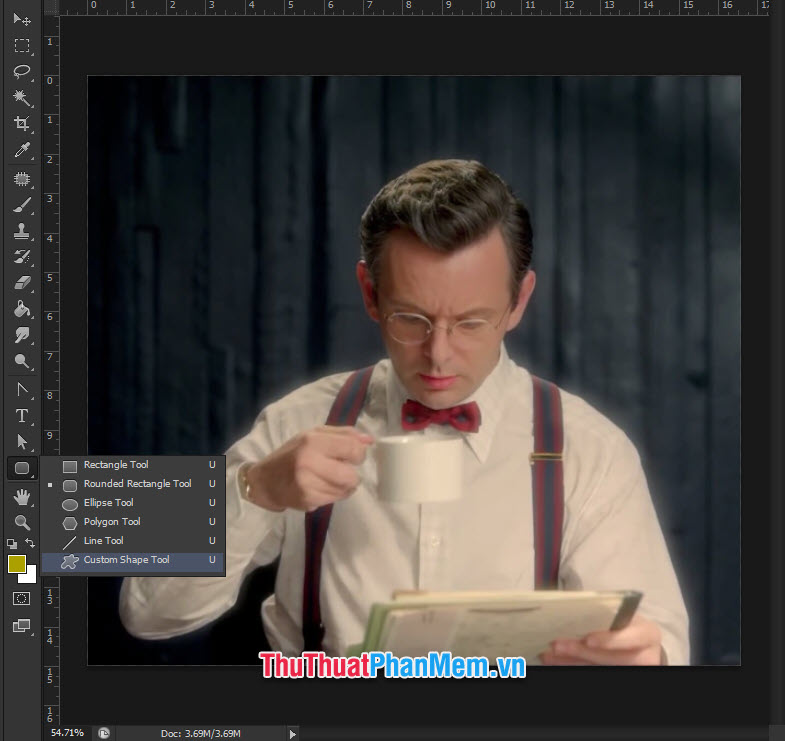
Để sử dụng chức năng này, các bạn click chuột phải vào biểu tượng Rectangle Tool để đổi nó sang chế độ Custom Shape Tool.

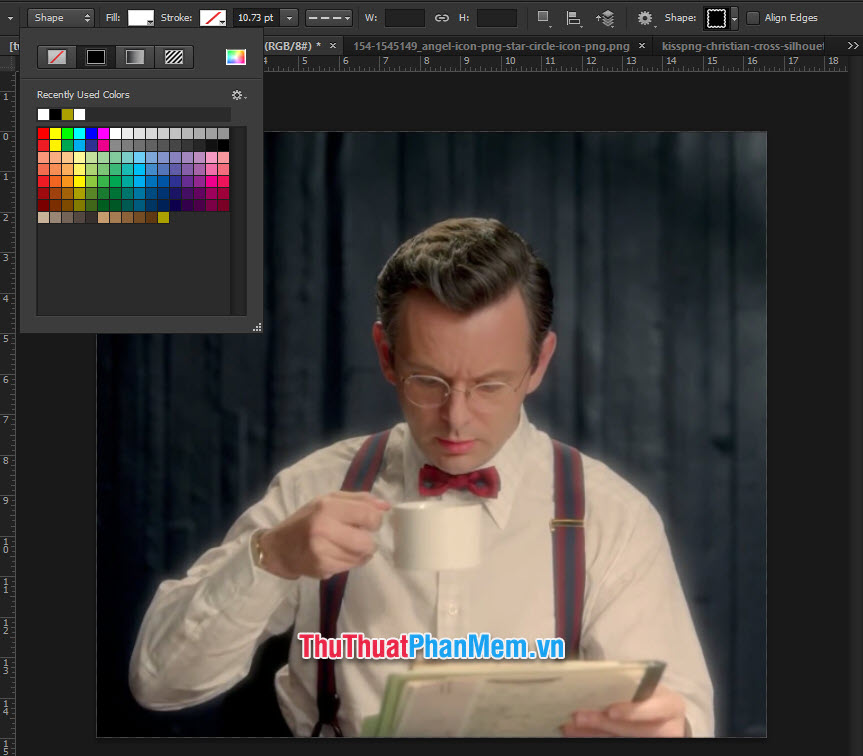
Sau đó các bạn tùy chỉnh các chế độ ở thanh nằm ngang. Các bạn click vào biểu tượng bên cạnh chữ Shape để lựa chọn hình ảnh muốn chèn.
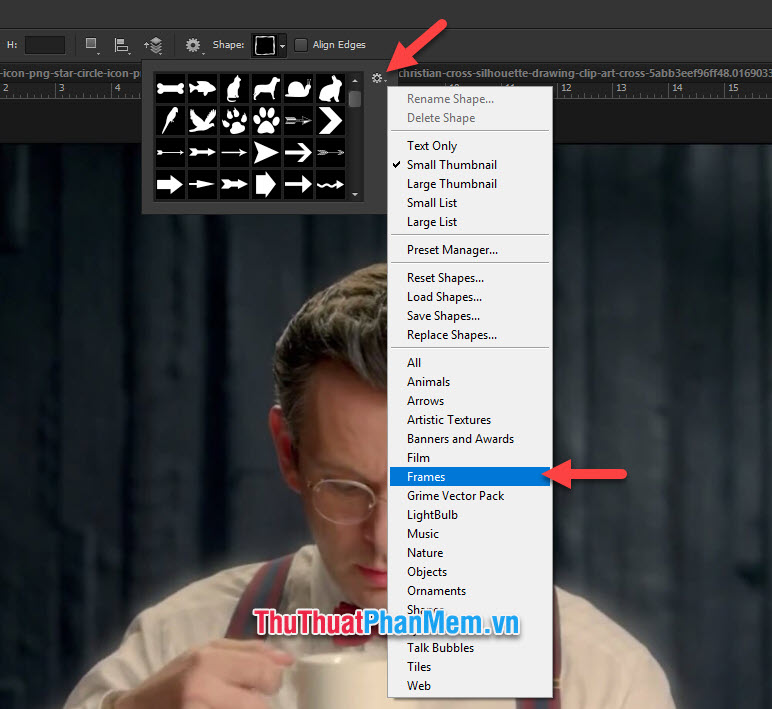
Tiếp đó các bạn click vào hình bánh răng Setting rồi chọn Frames trong danh sách để chuyển sang danh sách khung viền.

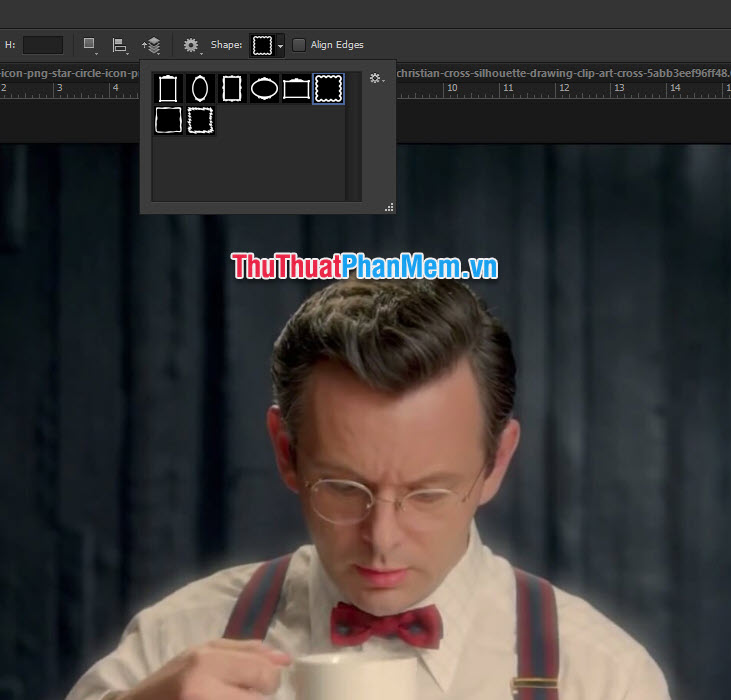
Trong danh sách này có một số khung hình để các bạn có thể lựa chọn chèn vào bức hình của mình. Những khung hình này có thể được tải thêm trên mạng.

Trong đó có trang Brusheezy cung cấp khá nhiều Shapes thú vị cho bạn lựa chọn.
Tiếp đó các bạn điều chỉnh Fill và Stroke. Trong đó thì các bạn phải điều chỉnh ngược lại với phương pháp 2.1 được ThuThuatPhanMem kể trên. Stroke ở chế độ không màu Solid Color (biểu tượng hình chữ nhật bị gạch chéo đỏ). Fill thì là màu bạn muốn chọn cho khung viền.

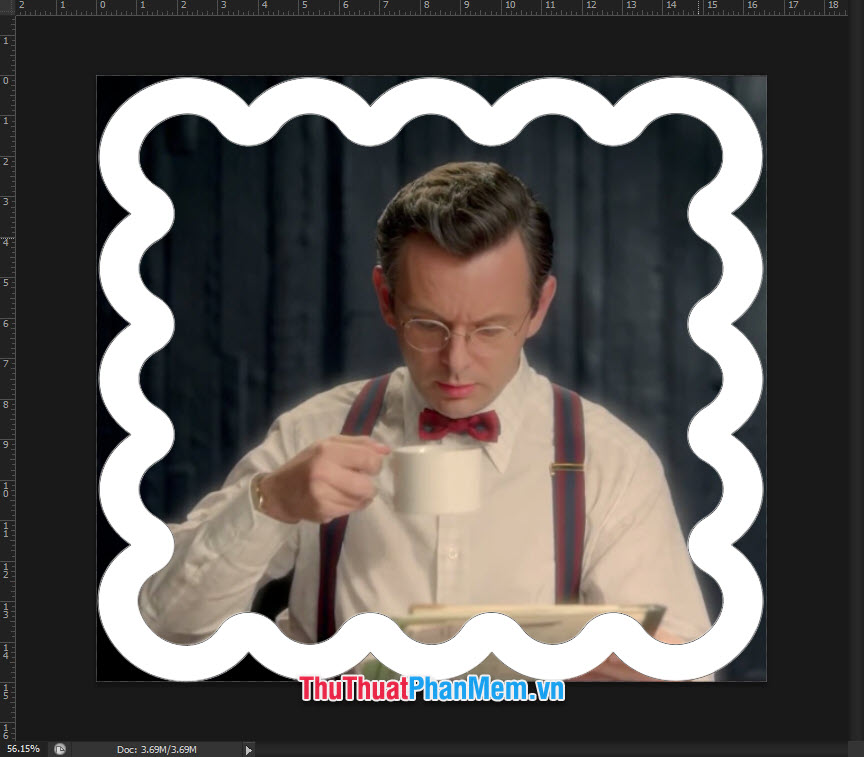
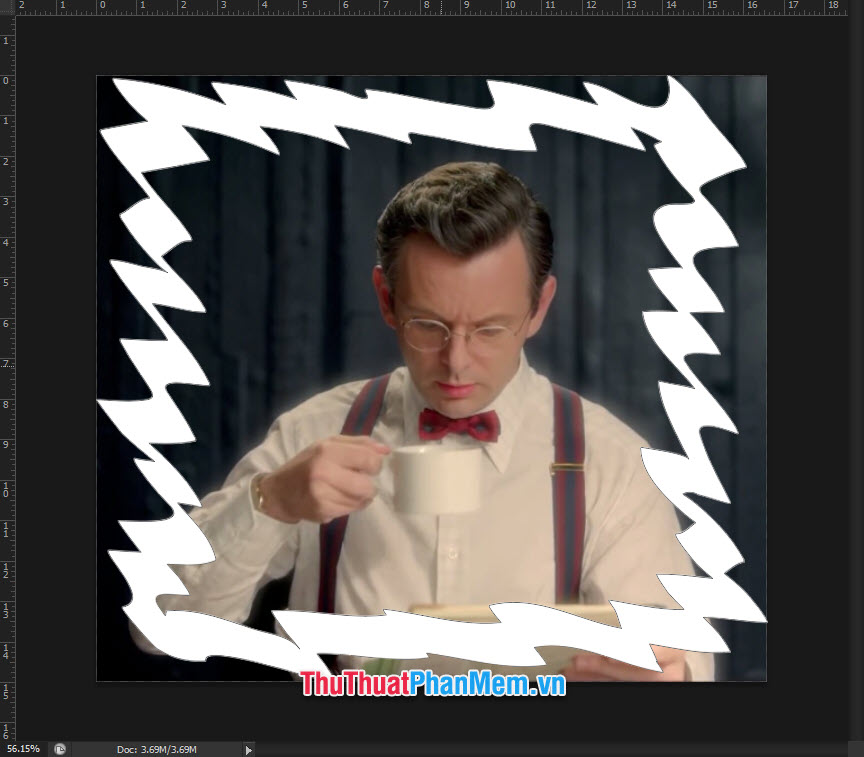
Sau đó các bạn cũng kéo ra một cái khung với kích cỡ vừa ý với bức ảnh của mình để làm viền cho nó.

Các bạn cũng có thể lựa chọn các kiểu khung đa dạng khác nhau để phù hợp với thẩm mỹ của mình hơn.

Cảm ơn các bạn đã đọc bài viết của friend.com.vn về cách kẻ khung, tạo khung viền bằng Photoshop. Hy vọng bài viết đã cung cấp đầy đủ thông tin cần thiết để giúp các bạn thực hiện thủ thuật này. Chúc các bạn thành công.
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Tai nghe QCY T2C | Giá Rẻ. Ưu đãi tốt. Bảo hành 1 năm
- Cách sử dụng các hiệu ứng đặc biệt của iMessage Thủ thuật
- Cách tạo ảnh chân dung theo phong cách Cổ trang – Kiếm hiệp Thủ thuật
- Cách đăng xuất tài khoản Gmail từ xa, trên tất cả các thiết bị !
- Bán Tài Khoản Mega. nz (Pro I) Giá 175k/tháng – 650k/6 tháng – 1040k/1 năm
Bài viết cùng chủ đề:
-
Cách chuyển font chữ Vni-Times sang Times New Roman
-
Chèn nhạc trong Proshow Producer, thêm nhạc vào video
-
Hack Stick War Legacy Full Vàng Kim Cương Tiền ❤️ 2021
-
Du lịch Thái Lan nên đi tour hay đi tự túc? – BestPrice
-
Cách reset Wifi FPT, đặt lại modem wifi mạng FPT
-
9 cách tra số điện thoại của người khác nhanh chóng, đơn giản – Thegioididong.com
-
Top 4 smartphone chạy chip Snapdragon 820 giá rẻ đáng mua – Tin công nghệ mới nhất – Đánh giá – Tư vấn thiết bị di động
-
Top 30 bộ phim Hàn có rating cao nhất mọi thời đại – Chọn Thương Hiệu
-
Top 9 game về chiến tranh Việt Nam bạn nên trải nghiệm ngay
-
EXP là gì? Ý nghĩa EXP trong game và các lĩnh vực khác
-
phần mềm encode sub – Chia sẻ thủ thuật phần mềm, máy tính, game mới nhất
-
Cách bật đèn pin trên điện thoại Android, iPhone
-
【#1 Review】Kem body queen perfect có phải kem trộn không
-
Cách kích hoạt iphone lock không cần sim ghép đơn giản nhất năm 2021
-
Hướng Dẫn Cách Chạy Xe Tay Côn Lên Dốc Xuống Dốc An Toàn
-
Cách rút tiền bằng mã QR VietinBank không cần đến thẻ














